
AMP staat voor Accelerated Mobile Pages en is een project van samenwerkende partijen zoals Google, Twitter en verschillende uitgevers waaronder de New York Times en BBC. Maar ook advertentieplatformen zoals DoubleClick & Adsense werken mee.
Vacatures
Specialist Online Marketing
FirdaAllround Communicatieadviseur (28-32 uur)
CTGBContent Creative- RTL Tonight
Banijay Benelux.com
AMP werd in februari 2016 geïntroduceerd met als doel uitgevers te helpen met een snellere laadtijd van rijke content, zoals video’s, animaties en advertenties. Tevens zorgt AMP voor een betere plek in Google’s “top stories” box.
Hoewel niet iedereen overtuigd is van de voordelen van AMP en er veel problemen spelen rond de implementatie, kunnen uitgevers er bijna niet omheen. Recent heeft Google zelfs aangekondigd AMP internationaal flink te promoten.
AMP internationaal flink te promoten.
Om die reden heeft SEMrush een nieuwe
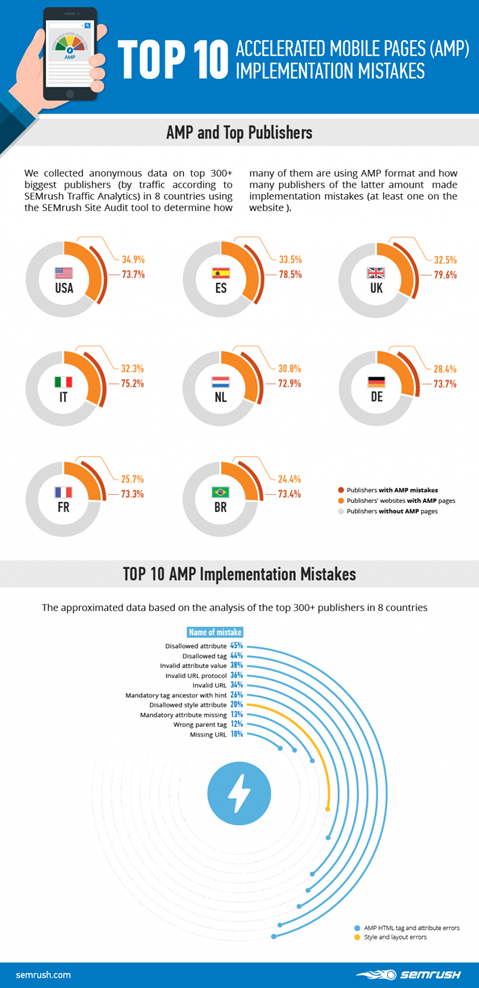
Site Audit gelanceerd die, naast de gebruikelijke technische SEO issues, ook controleert op AMP validatiefouten. Bij wijze van introductie heeft het bedrijfde 10 meest voorkomende AMP issues op een rijtje gezet. Hiervoor zijn de websites van de top 300 uitgevers in acht landen, waaronder Nederland, gecontroleerd.
gelanceerd die, naast de gebruikelijke technische SEO issues, ook controleert op AMP validatiefouten. Bij wijze van introductie heeft het bedrijfde 10 meest voorkomende AMP issues op een rijtje gezet. Hiervoor zijn de websites van de top 300 uitgevers in acht landen, waaronder Nederland, gecontroleerd.

Zoals te zien in het schema, blijft het aantal grote uitgeverijen dat met AMP werkt momenteel steken op 24% tot 34%. In Nederland is dit 30.8%. Het percentage websites dat problemen heeft met het gebruik van AMP is vrij groot. In Nederland heeft 73% van de AMP sites een of meer problemen.
HTML fouten komen het meeste voor en deze zijn vrij serieus. Ze kunnen er voor zorgen dat alle AMP voordelen teniet worden gedaan. Voldoen aan de AMP HTML specificaties is niet eenvoudig. Webmasters moeten een lange lijst doorwerken doorwerken waarin staat welke tags en attributies al dan niet zijn verboden. Er is dus veel ruimte voor het maken van fouten.
HTML fouten oplossen betekent meestal het verwijderen vanverboden tags en omzetten van invalide protocollen in valide protocollen. AMP kent ook HTML beperkingen wat betreft stijl en layout. Hoewel stijl en layout problemen minder vaak voorkomen als HTML issues, zijn ze wel belangrijk. 'Als je ze negeert, loop je de kans dat je pagina helemaal niet meer voorkomt in de SERP’s. Gelukkig zijn deze fouten makkelijk op te lossen.'
De website van het AMP project biedt veel hulpmiddelen plus een overzicht met validatiefouten en hoe je die kunt vermijden.

















Reacties:
Om een reactie achter te laten is een account vereist.
Inloggen Word abonnee