
De smartphone is het meest gebruikte device om te browsen op het internet. Nederlandse merken weten dat en begrijpen dat mobiele sites belangrijk voor ze zijn. Negen van de tien Nederlandse ondernemers is bijvoorbeeld van mening dat mobiele sites een kritische factor zijn voor hun zakelijk succes (Barriers to Mobile, Google Internal Study). Zit het met de mobiele aanwezigheid van de wel goed, anders ligt dat met de gebruiksvriendelijkheid, stelt Google.
Het merendeel van de websites is gebouwd om te gebruiken op grote desktopschermen, met het snelle internet van thuis of kantoor en met navigatie door middel van toetsenbord of muis. Om een voor desktop ontwikkelde website geschikt te maken voor mobiel, is een grote uitdaging voor webbouwers. Nederlandse merken hebben hier veel tijd aan besteed en in vergelijkingen komen dan ook goed voor de dag. In een vorig jaar gepubliceerd benchmark onderzoek staan Coolblue en Booking op de hoogste posities (mSite benchmarking). Ook deze mobiele ervaringen komen ook uit Nederland: Nike React, Frans Hals Museum of Akson.
Vacatures
Creatieve Marketing Communicatie medewerker
Stichting Federatie Financieel PlannersCommunicatieadviseur – Buurtteam Zuidoost & Weesp-Driemond (40 uur)
B&AChannel Marketing Manager Project Business
SomfyNederlandse merken zijn behoorlijk overtuigd van de UX-prestaties van de eigen mobiele website. Negen van de tien merken beoordelen de eigen site als ‘goed’ en ‘minstens even goed of beter dan de concurrentie. Een gevolg is dat ze weinig ruimte zien voor verbetering. Slechts vier van de tien Nederlandse merken antwoordt bevestigend als hun wordt gevraagd of verbeteren van de mobiele website een strategische prioriteit is voor het komende jaar.
Maar is alles zo rooskleurig op het Nederlandse web? Nou, dat valt tegen volgens Google. Niemand vindt het prettig om lange formulieren in te vullen met z’n duimen. Automatisch aanvullen (autofill) kan dit eenvoudig ondervangen. Volgens onderzoek realiseert een ecommerce-site met autofill bijna een kwart meer conversie dan de gemiddelde mobiele site.
Een overtuigend argument, zou je denken. Toch biedt 65% van de Nederlandse mobiele sites geen automatisch aanvullen. Een even groot percentage websites heeft geen spellingcorrectie, terwijl driekwart van de financiële websites geen aangepast toetsenbord aanbiedt - bijvoorbeeld een getallen toetsenbord voor het invullen van het telefoonveld.
Andere aspecten waar Nederlandse websites volgens de eerder aangehaalde mSite benchmark een slag hebben te maken:
- 50% van de sites heeft geen afbeeldingen die je kunt inzoomen (zonder dat beelden vervagen)
- Op 75% van de sites kun je een product of aanbieding niet delen via sociale media
- 90% van de sites in Nederland heeft pictogrammen die niet worden ondersteund met tekst. (GeneratieZ moet maar begrijpen dat een plaatje van een diskette ‘opslaan’ betekent
- 71% van de reiswebsites maakt geen gebruik van GPS, zelfs als dit relevant is. Bijvoorbeeld m te zoeken naar een nabijgelegen hotel of luchthaven.
Mobiele snelheid meten
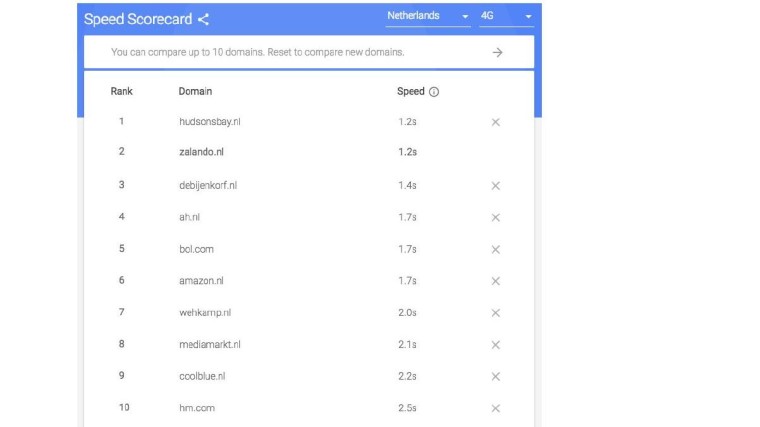
Maar ook als deze punten zijn opgelost, blijft er een belangrijk aandachtsgebied: Mobiele snelheid. Wil je weten hoe jouw mobiele website zich verhoudt tot de concurrentie en hoeveel extra omzet je kunt genereren door seconden sneller te maken, ga dan naar de Speed Scorecard. Wil je de snelheid van je eigen mobiele site testen? Met deze site (testmysite) bepaal je in 10 seconden of deze in orde is.
Hieronder een overzicht van de prestaties van Nederlandse etailers:

Tips voor optimale gebruikservaring
Algemene tips
Wat zijn in het algemeen richtlijnen voor optimale gebruikservaring op mobiel? Belangrijk is om rekening te houden met een aantal kenmerken. Zo is er op het scherm van de smartphone weinig ruimte voor informatie en daarbij heeft de gebruiker vaak weinig tijd.
Stel dus prioriteiten:
- Vermijd interstitials Mensen komen naar jouw website om te vinden wat ze zoeken. Interstitials of pop-ups (zoals aanmeldingen voor nieuwsbrieven, voorzien hier niet in en laten bezoekers afhaken. Als je een pop-up moet tonen, zorg ervoor dat deze niet te veel afleidt.
- Vermijd automatische sliders Automatische sliders creëren afleiding, het is moeilijk om te lezen wat elke dia staat.
- Goede UX = toegankelijk voor iedereen Maak het evalueren van de gebruiksvriendelijkheid een vast onderdeel van het teamproces. Voer deze controles in een vroegtijdig stadium uit en herhaal dit.
Bas Jansen, sr conversiespecialist bij Google Nederland: 'Ik ben nog steeds verbaasd hoeveel bedrijven zeggen dat ze mobile first ontwerpen en ontwikkelen, terwijl ze in werkelijkheid alleen hun desktop site via een mobiele emulator bekijken op een breedbeeldscherm. Bedrijven die het snappen, zijn bedrijven die hun website op continue basis beoordelen en het hele bedrijf aanmoedigt om regelmatig een mobiele aankoop te doen. Een goed idee is ook: praat met de webanalytics expert in en koop een paar devices die vaak worden gebruikt om op jouw mobile website bestellingen te doen. Het helpt om je te verplaatsen in de schoenen van de consument.'

















Reacties:
Om een reactie achter te laten is een account vereist.
Inloggen Word abonnee